Playwright is an open source browser automation library. It was launched on January 2020, by Microsoft.
Here are some features of playwright:
- Cross Browser: Playwright supports all modern web browsers including Chromium, Webkit and Firefox.
- Cross Platform: Playwright allows us to test on Windows, Linux, and macOS, locally or on CI, headless or headed.
- Cross Language: We can use the Playwright API in TypeScript, JavaScript, Python, .NET and Java.
- Mobile App Support: Playwright allows native mobile emulation.
In this article, I will guide you to settings up a fresh playwright project, connecting it with Github. Let’s begin:
Step 01: Install Node.js
On MacOS
First, open your MacOS terminal. Download and install nvm (Node Version Manager) using the following command:
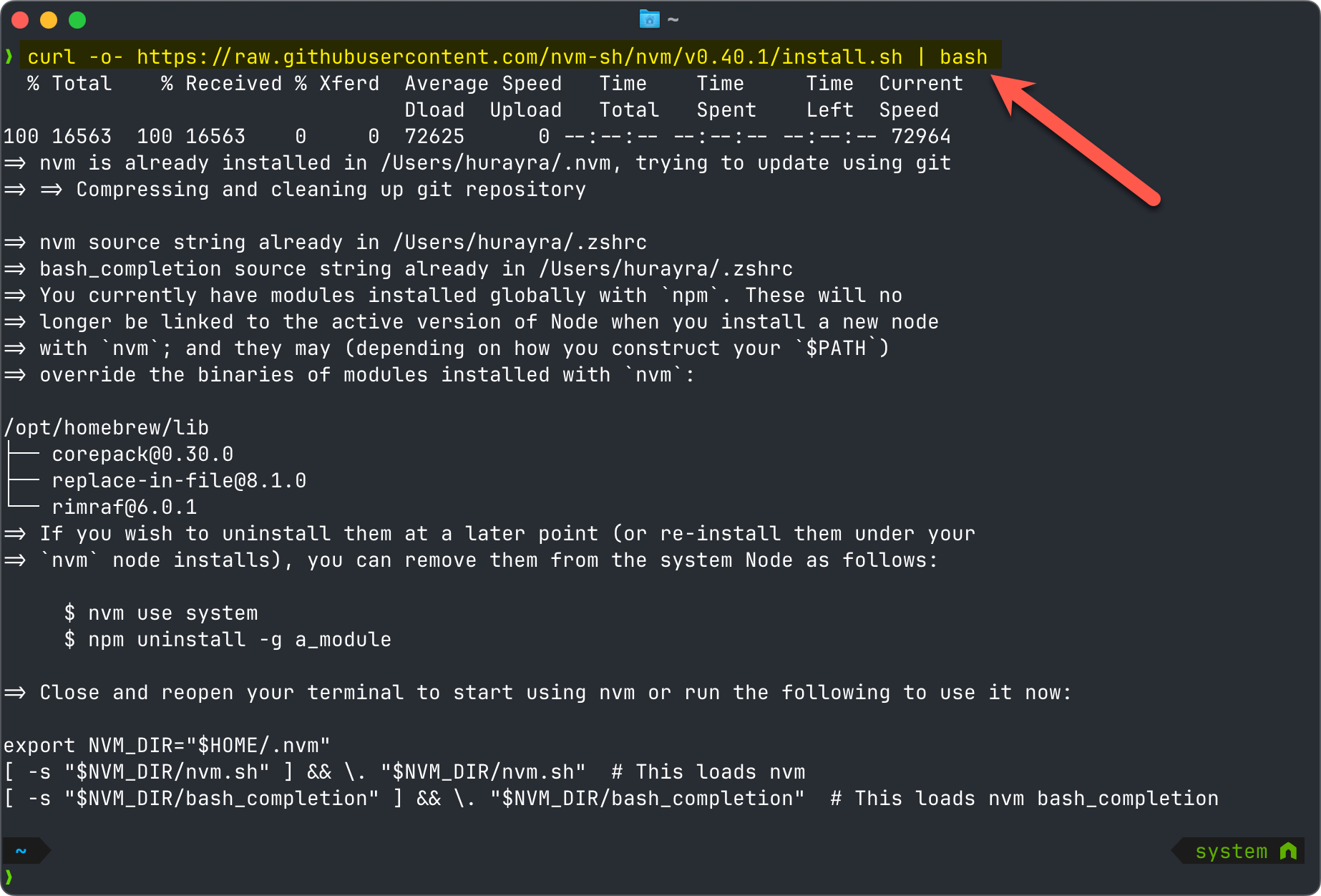
# Download and install nvm:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.40.1/install.sh | bash
Now we need to download and install nodejs. We will use v22 LTS. Run the following command:
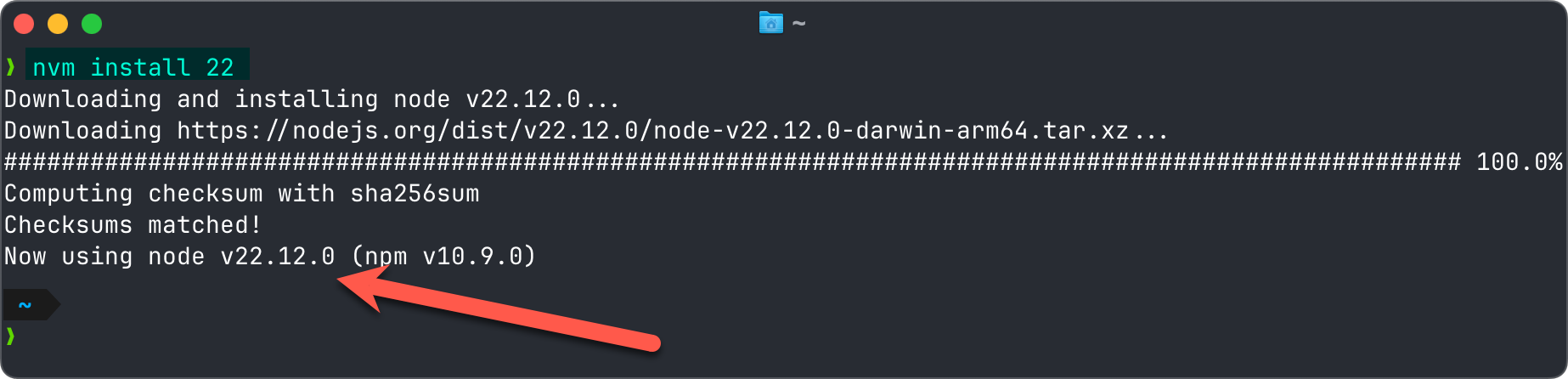
# Download and install Node.js:
nvm install 22
Let’s verify the nodejs version:
node -v
nvm current
Let’s verify that npm has also been installed:
npm -v
On Windows
Node.js can be install in Windows using chocolatey using the following commands:
# Download and install Chocolatey:
powershell -c "irm https://community.chocolatey.org/install.ps1|iex"
# Download and install Node.js:
choco install nodejs-lts --version="22"
# Verify the Node.js version:
node -v # Should print "v22.12.0".
# Verify npm version:
npm -v # Should print "10.9.0".On Linux
Similar to macos, we can use nvm to install Node.js on linux:
# Download and install nvm:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.40.1/install.sh | bash
# Download and install Node.js:
nvm install 22
# Verify the Node.js version:
node -v # Should print "v22.12.0".
nvm current # Should print "v22.12.0".
# Verify npm version:
npm -v # Should print "10.9.0".Step 02: Create a project directory
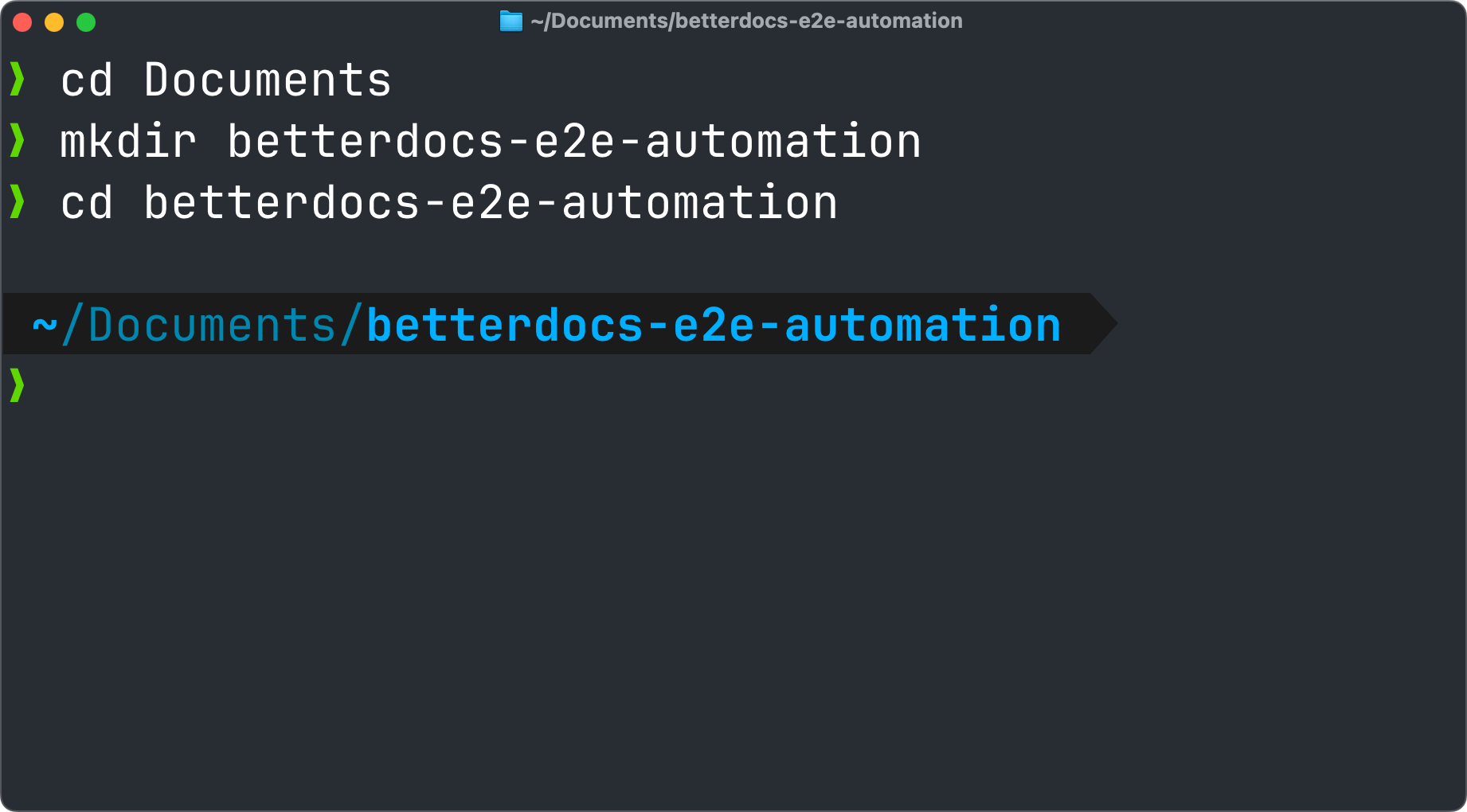
Now let’s create a project directory using the following command:
# Go to the Documents directory
cd Documents
# Create the project directory
mkdir betterdocs-e2e-automation
# Visit the project directory
cd betterdocs-e2e-automation
Step 03: Install Playwright
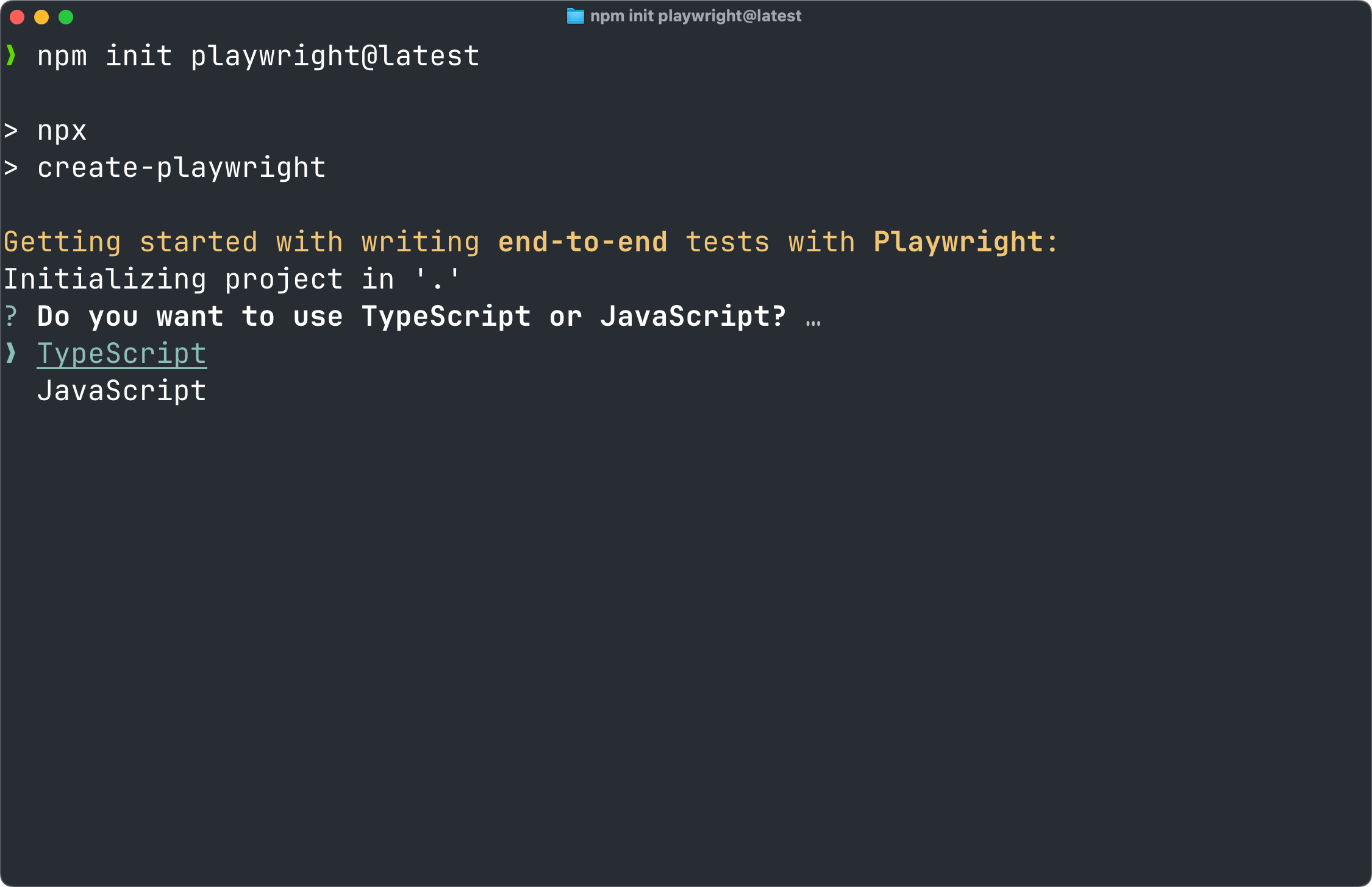
Enter the following command to install Playwright.
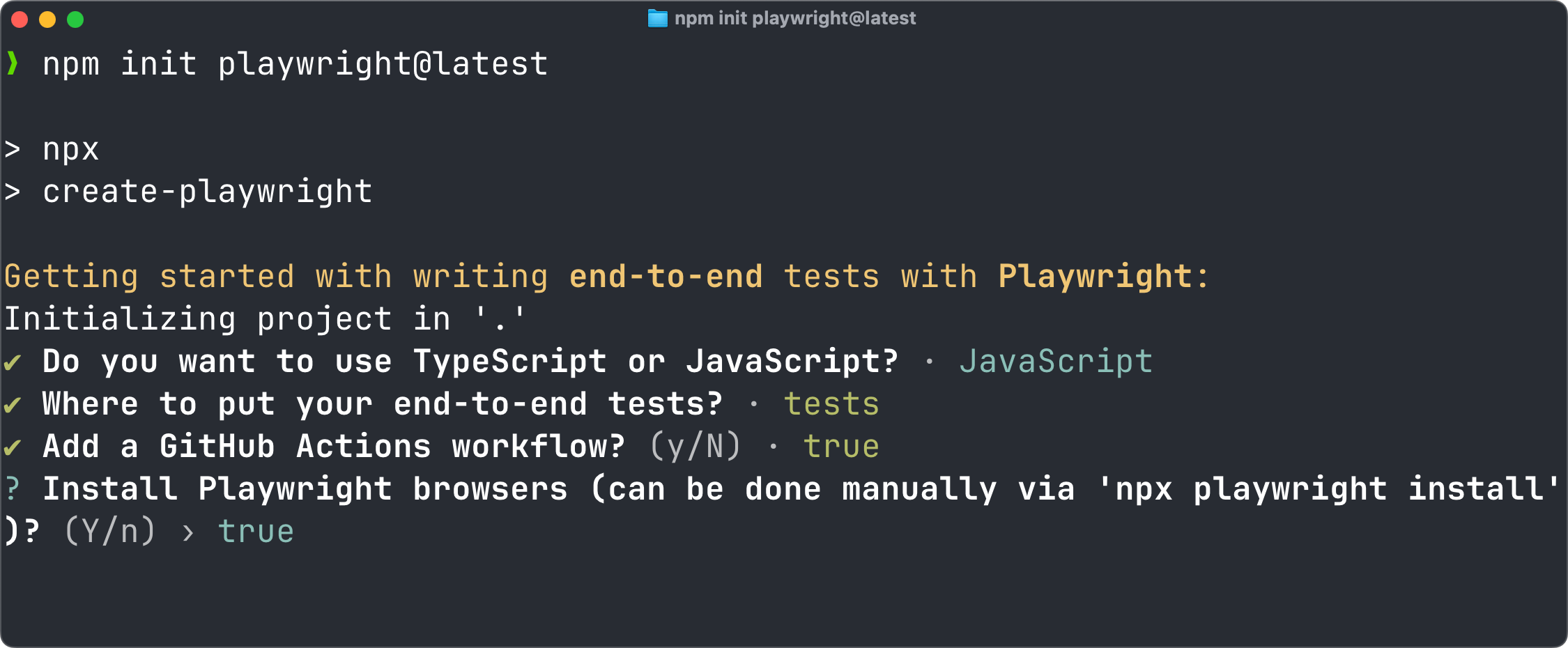
npm init playwright@latest
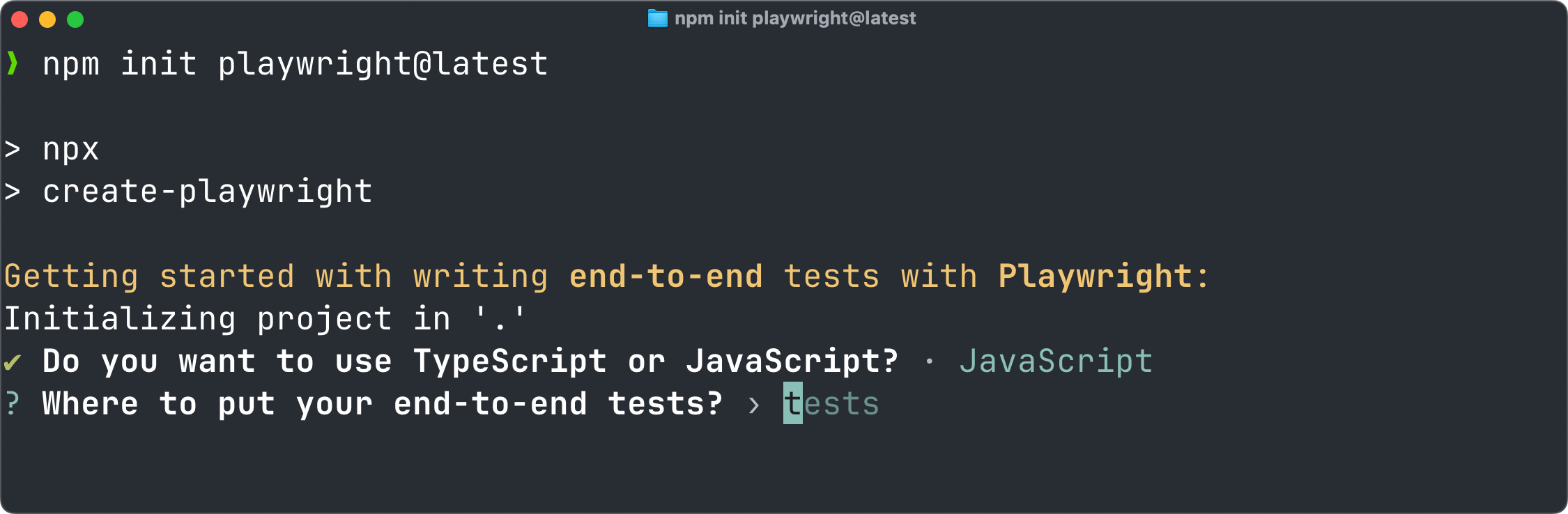
Choose Javascript.

Choose the default tests directory.

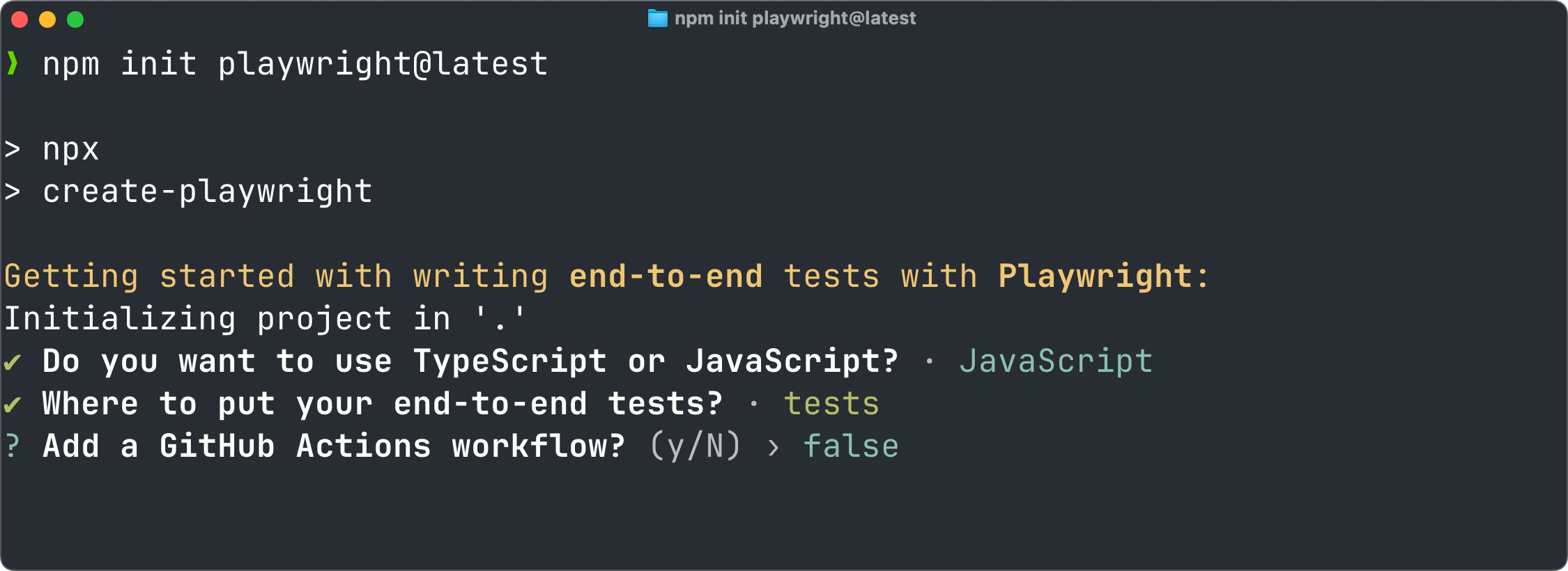
Type y to add the Github Actions workflow.

Choose true to install playwright browsers.

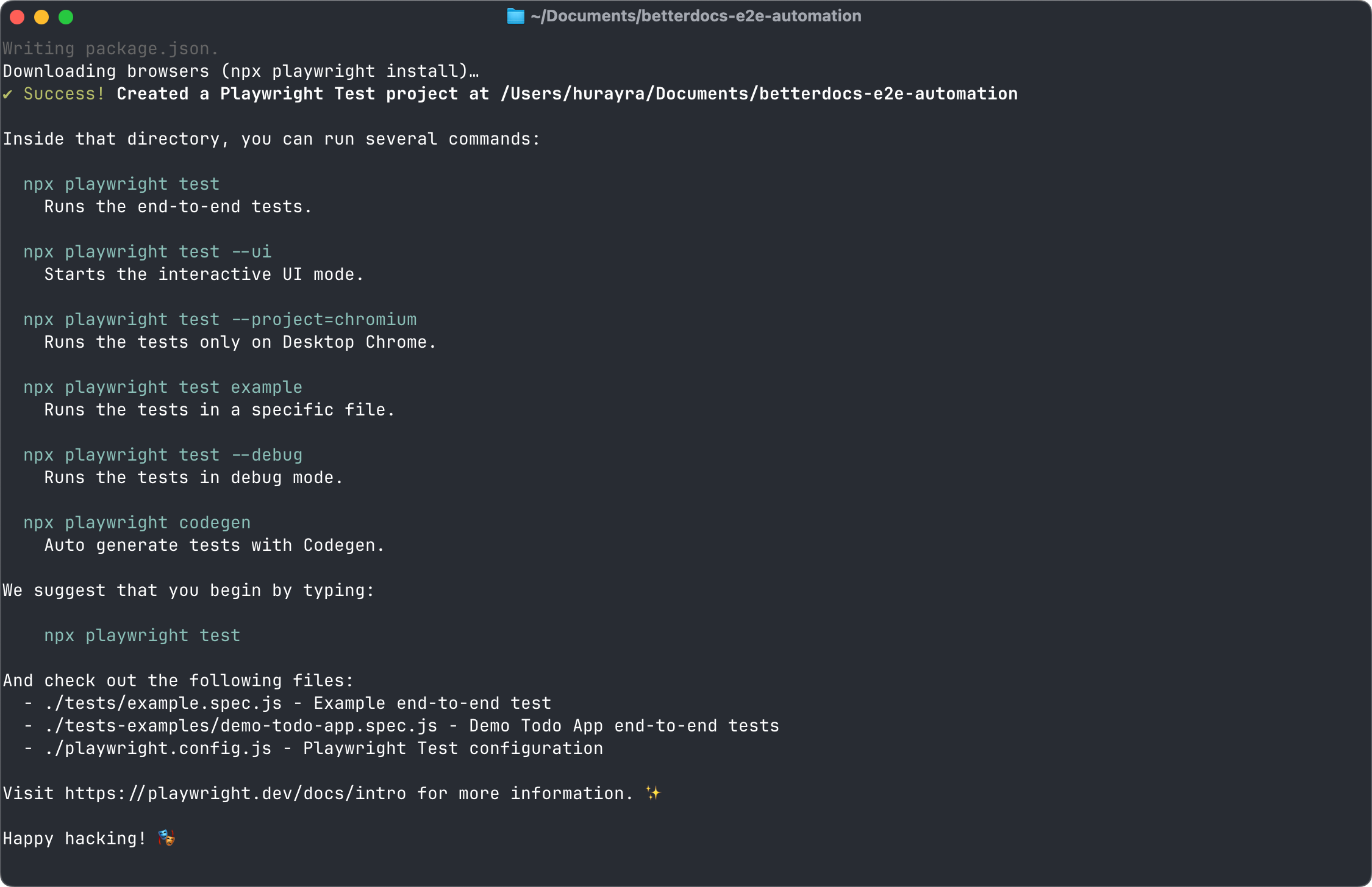
The playwright installation has been competed.
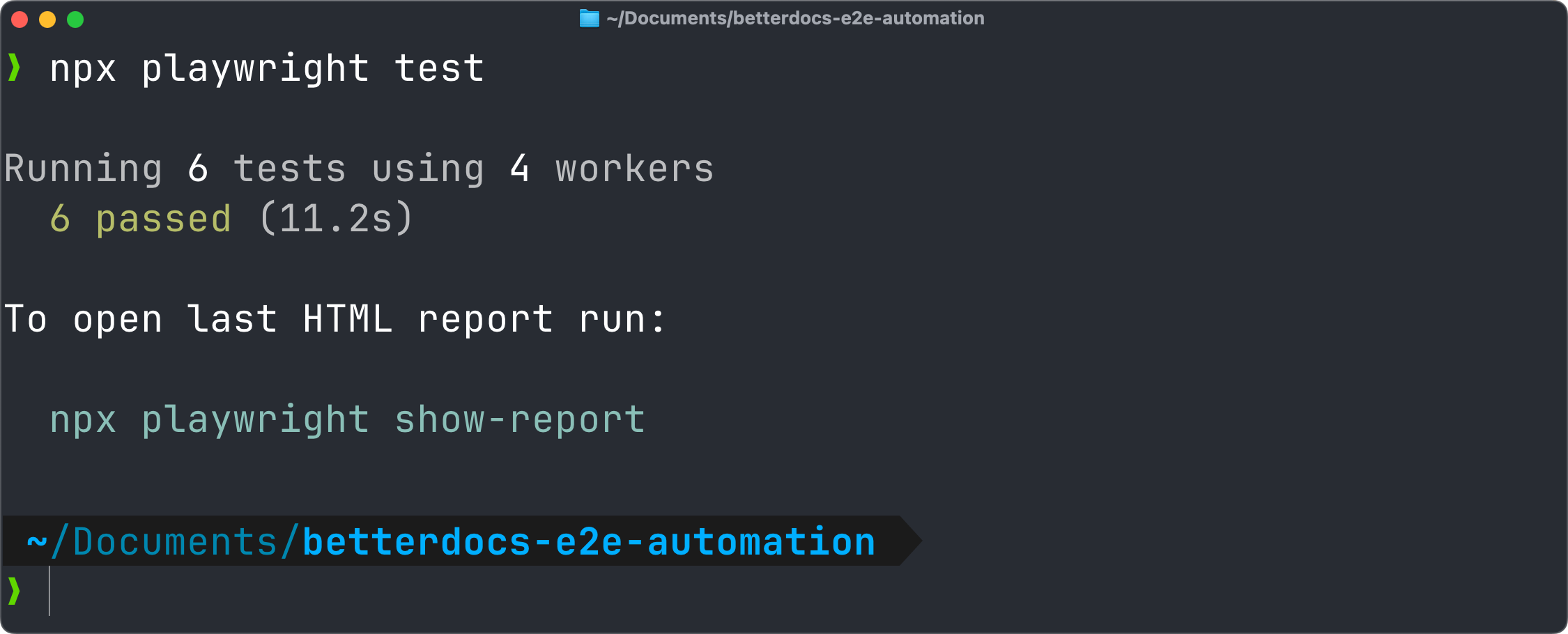
Use the following command to ensure that everything is working perfectly. The tests will pass if the setup has been done properly.
npx playwright test
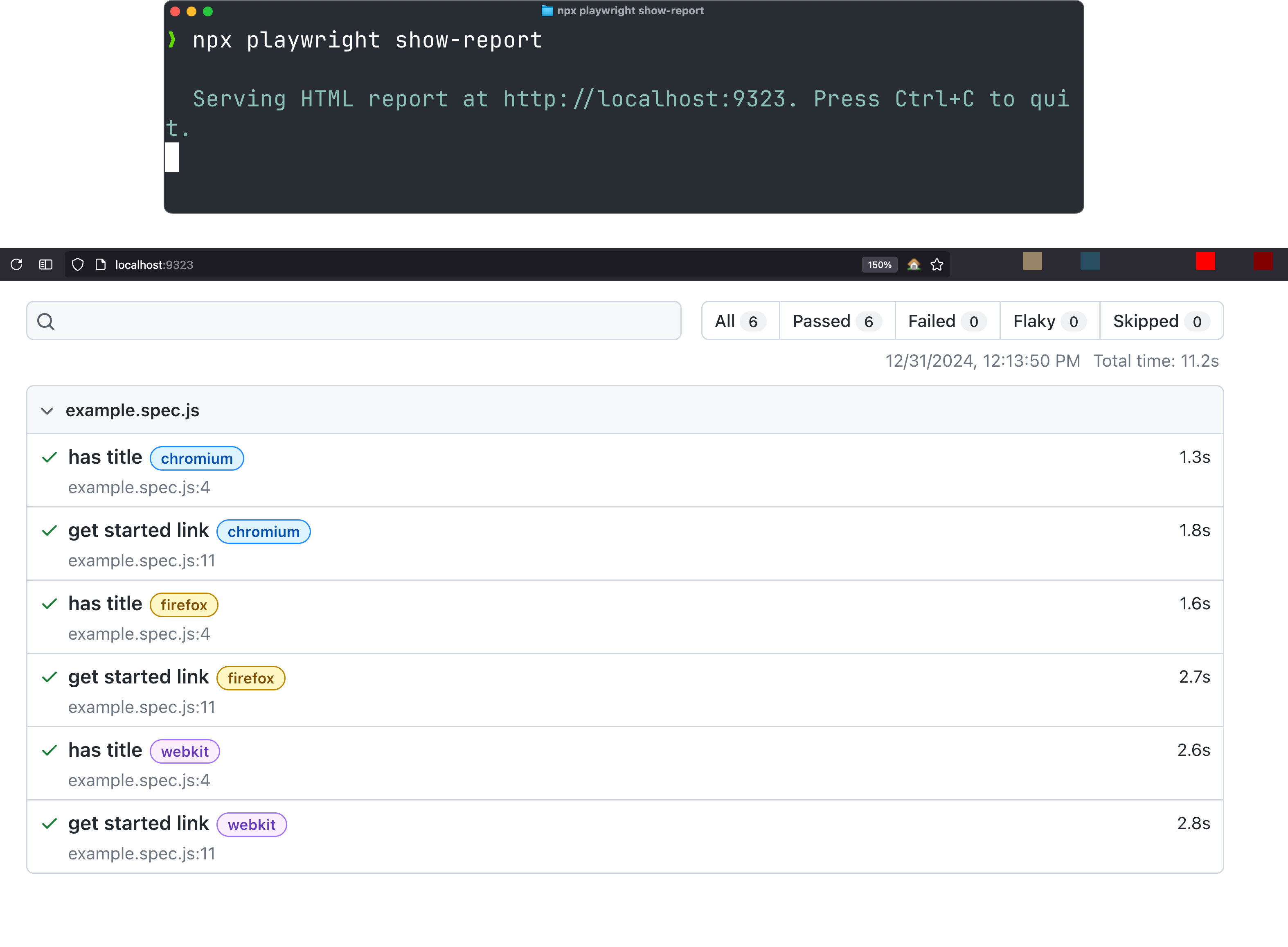
Use the following command to see the test reports. The report will be visible using the provided URL in the browser:
npx playwright show-report
Press <Ctrl-c> to close the playwright report server in the terminal.
Step 04: Create a Github repository
If you don’t have a Github account, feel free to create one now. After creating the account, visit this URL to create a new Github repository:
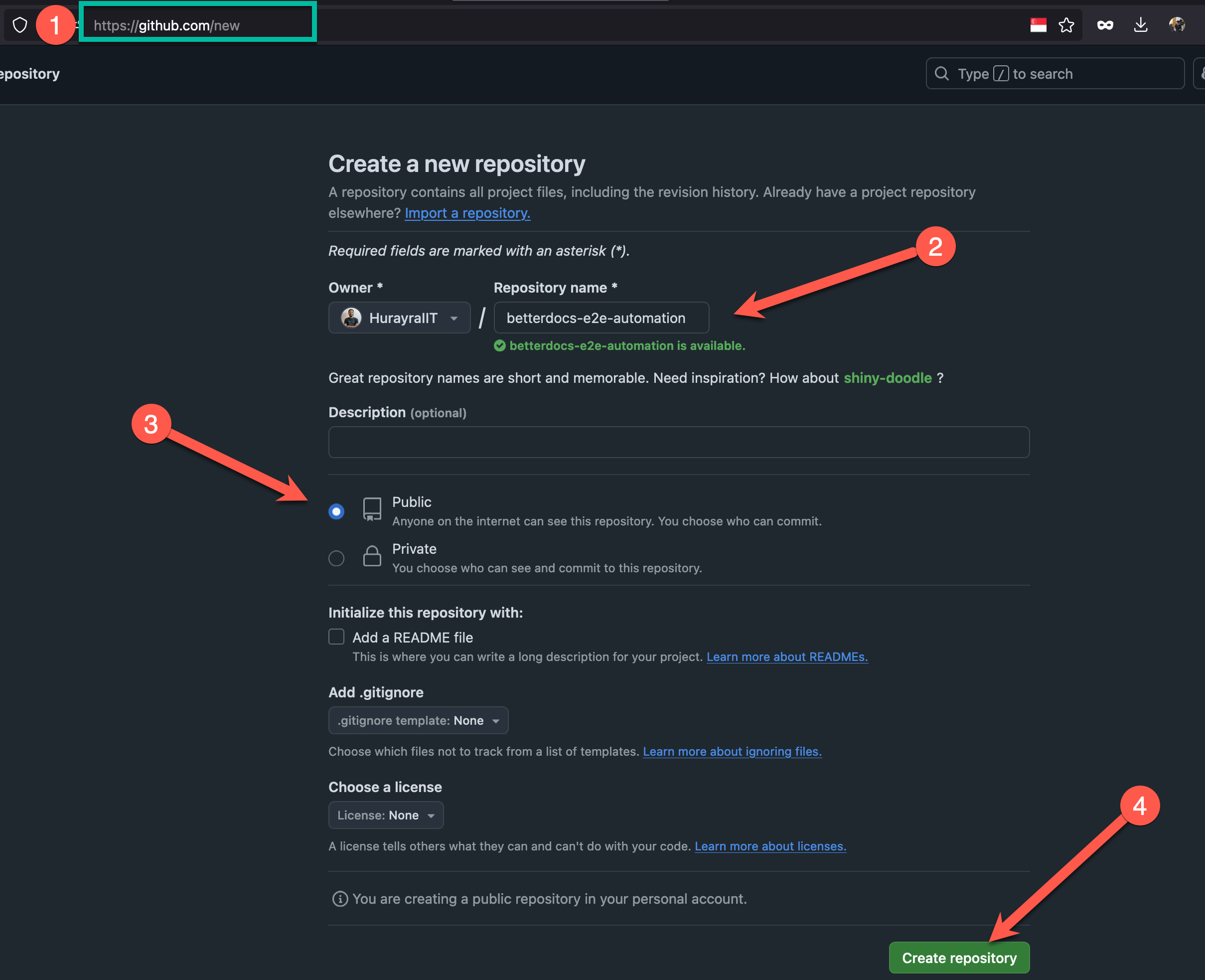
https://github.com/new
Provide a repository name and click create repository.

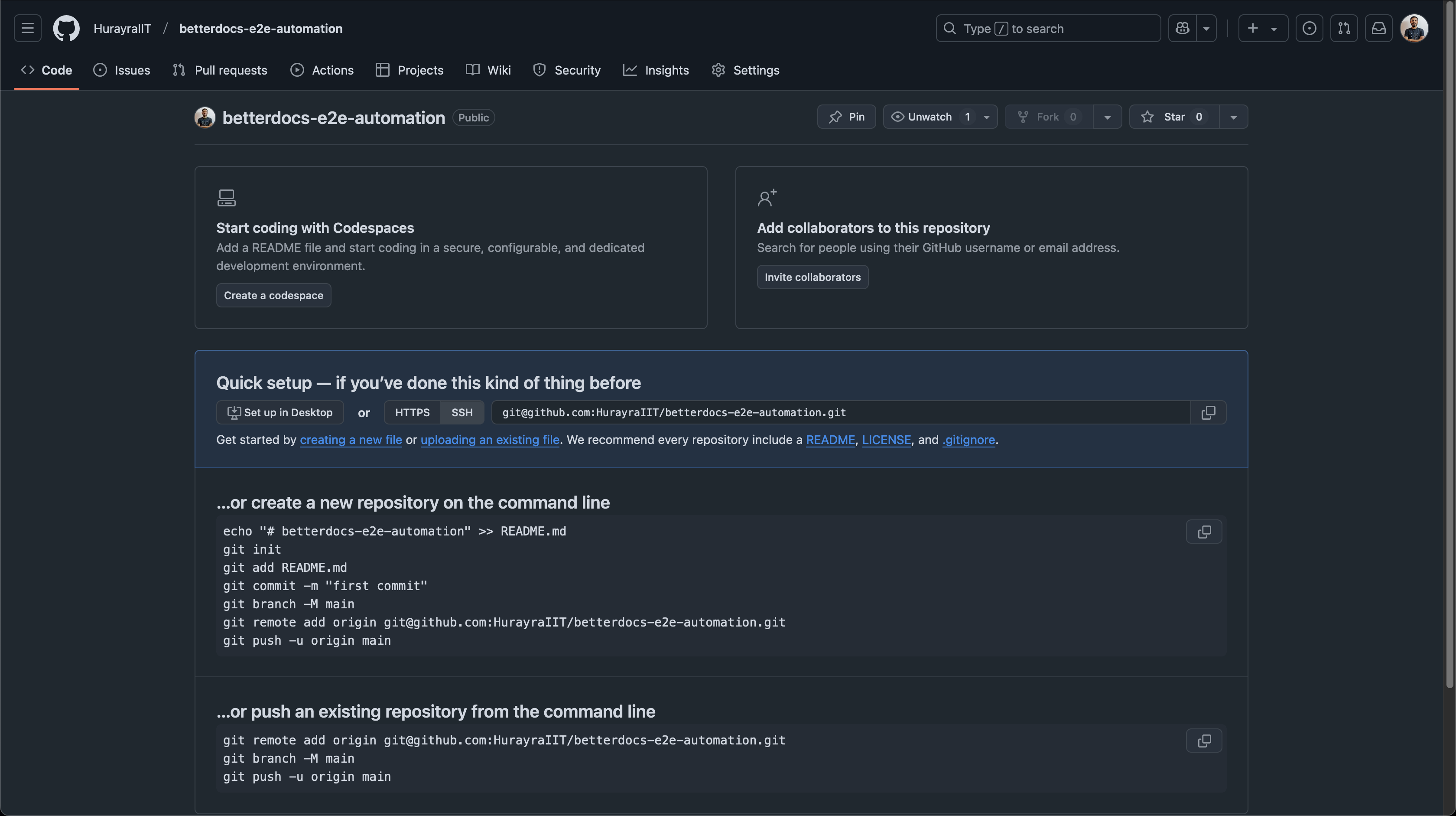
The repository will be created and a screen with some quick setup guide will be shown. We will use the commands from this guide in the next step.

Step 05: Initialize git in our project directory
Now go back to the terminal. We willl initiate a new git repository in our playwright project and later connect it to Github.
Let’s create a readme file first:
echo "# betterdocs-e2e-automation" >> README.md
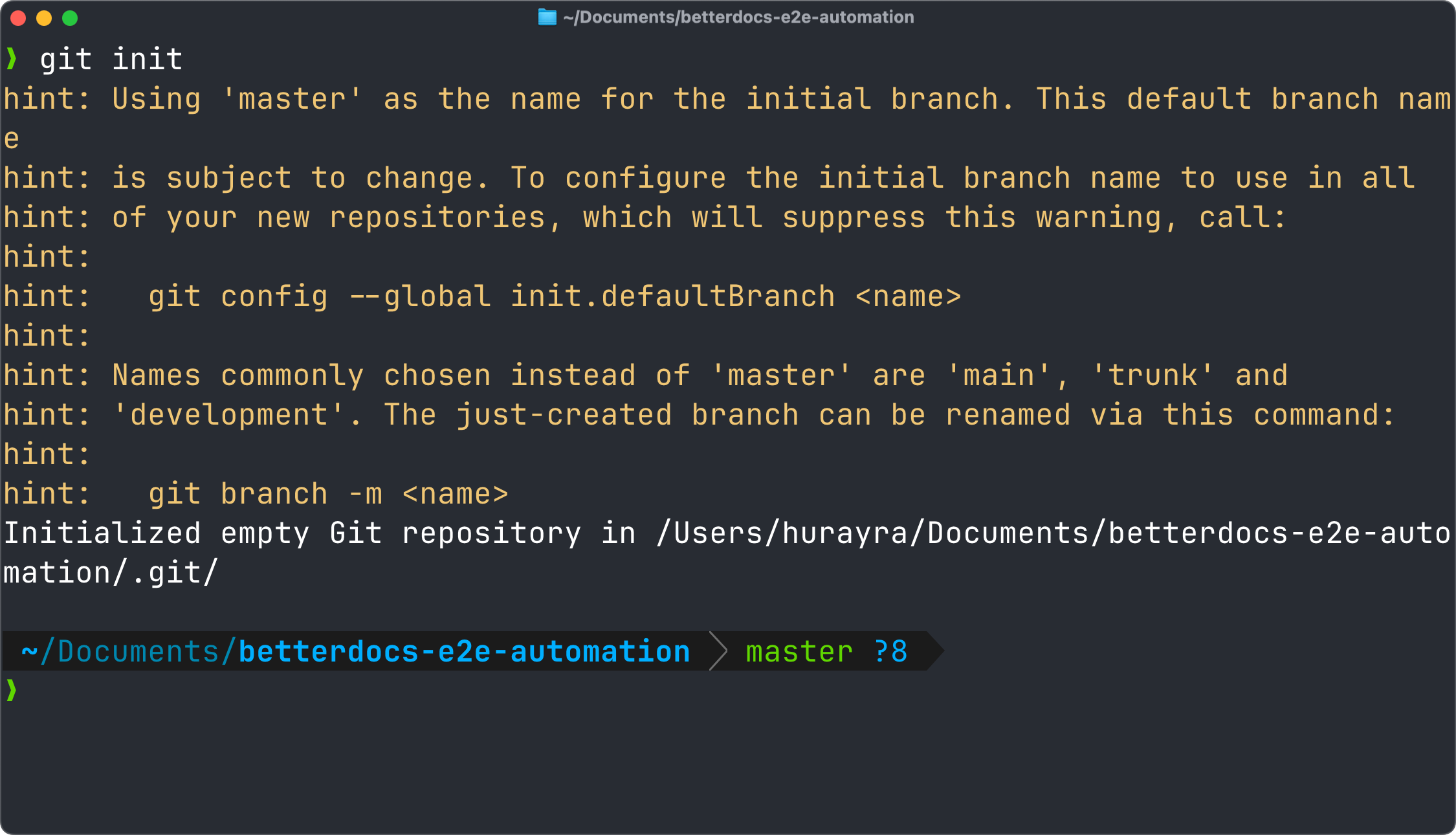
Use the git init command to initialize an empty git repository:

Now we need to add all of the project files to git using this command:
git add -A
Commit the changes using the following command:
git commit -m "first commit"
We will now create a main branch:
git branch -M main
Type git status to view the current state of our project:

Step 06: Connect the project to Github
In order to connect our project to Github, we first need to generate an SSH key on our local machine. Without this step, we will get an error.
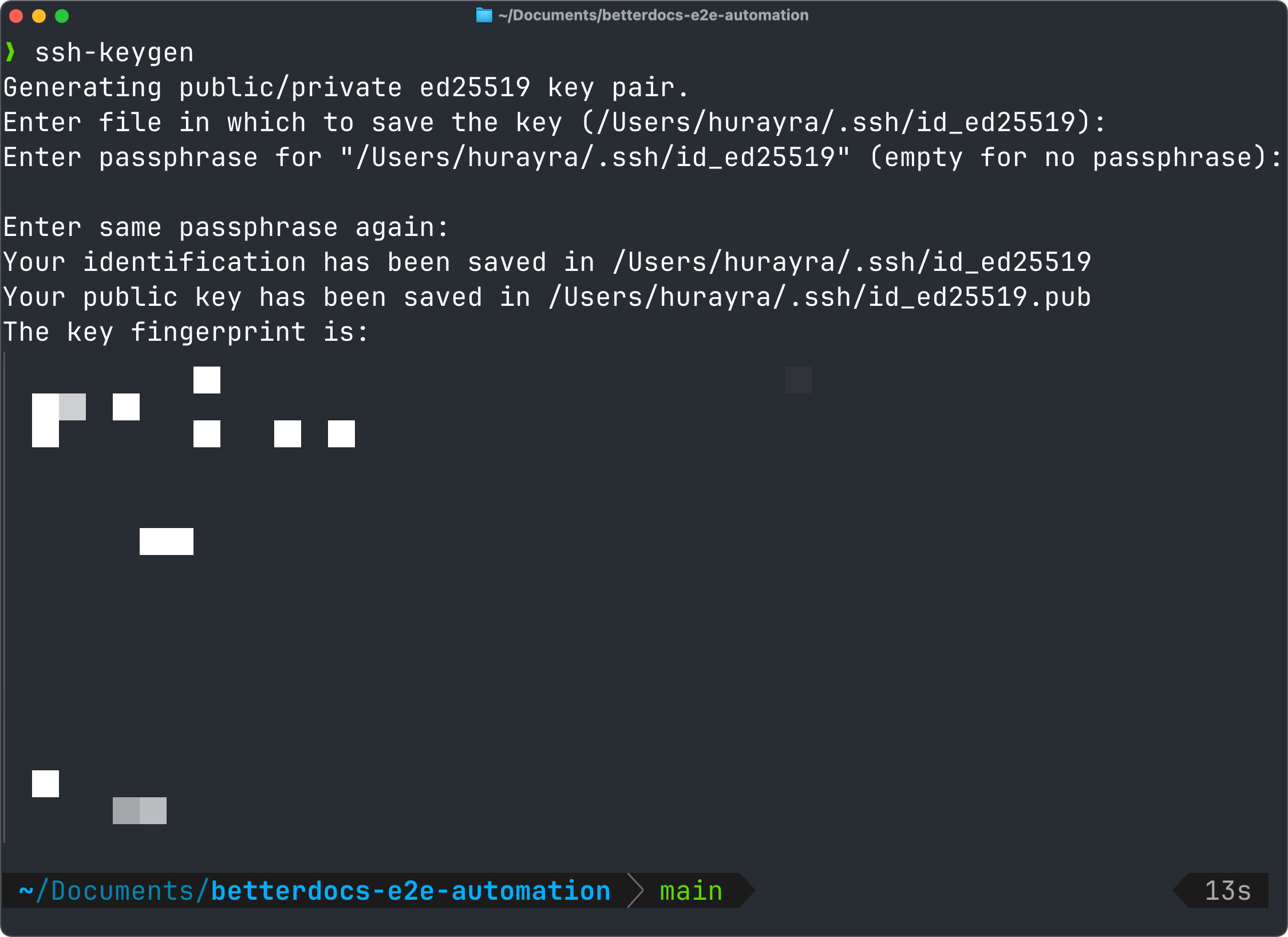
Use the ssh-keygen command to generate an ssh key. Type Enter to choose the default location. Again type Enter to skip the password section.
ssh-keygen
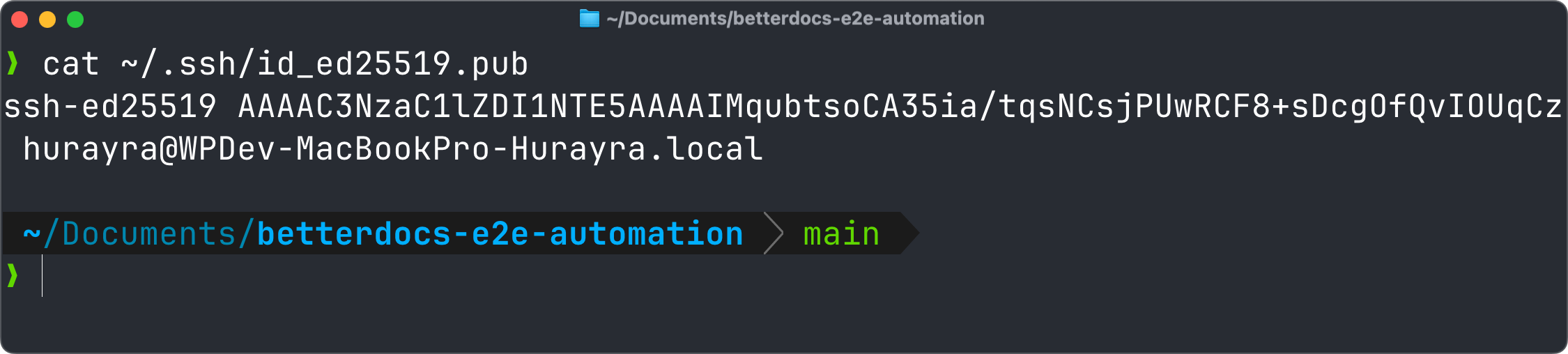
Print the ssh public key using this command. Then copy it.
cat ~/.ssh/id_ed25519.pub
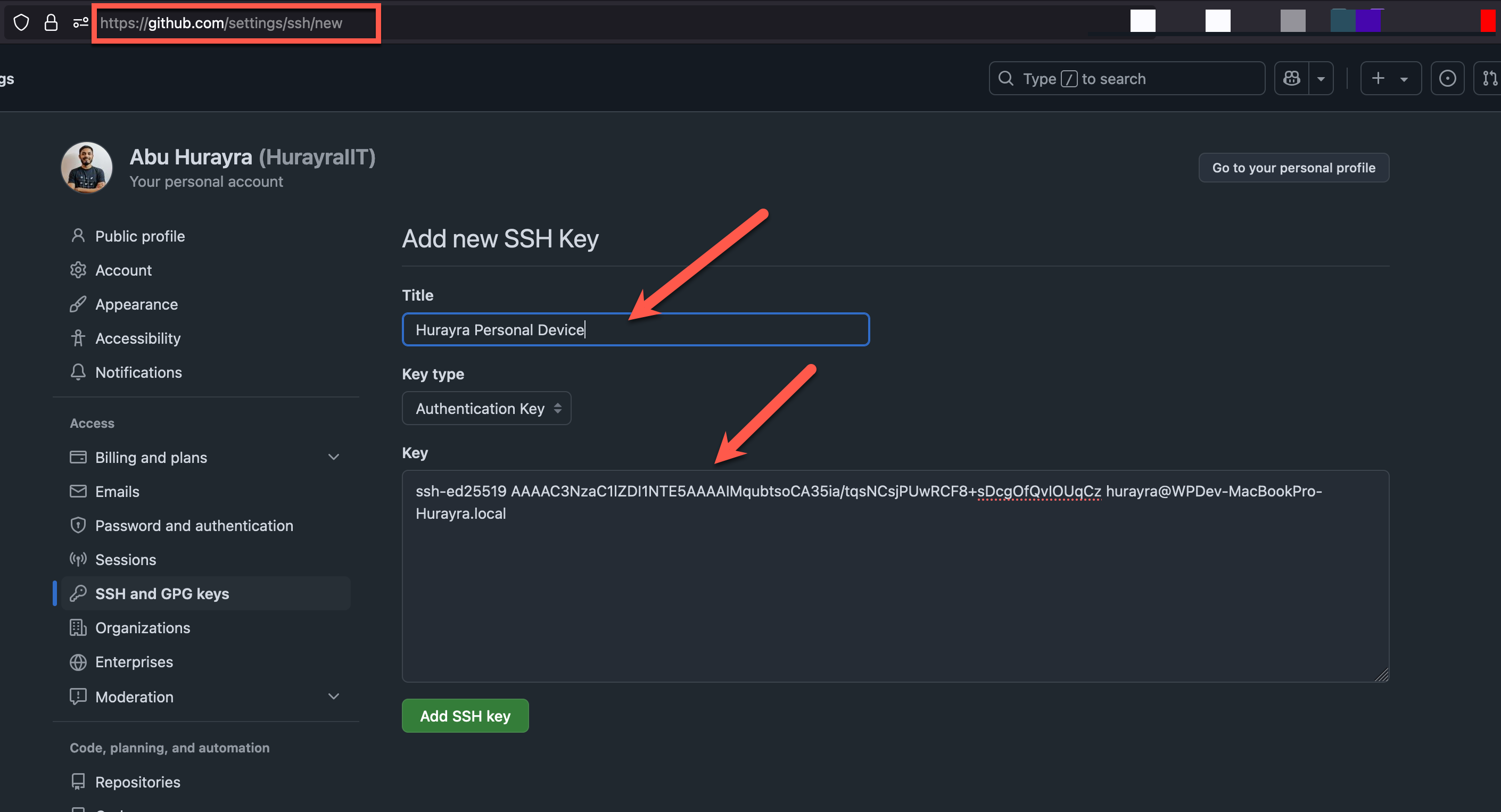
Visit the following URL and add the ssh public key to Github:
https://github.com/settings/ssh/newUse any title and the copied value as the key. Click add ssh key:

You may need to confirm your password.
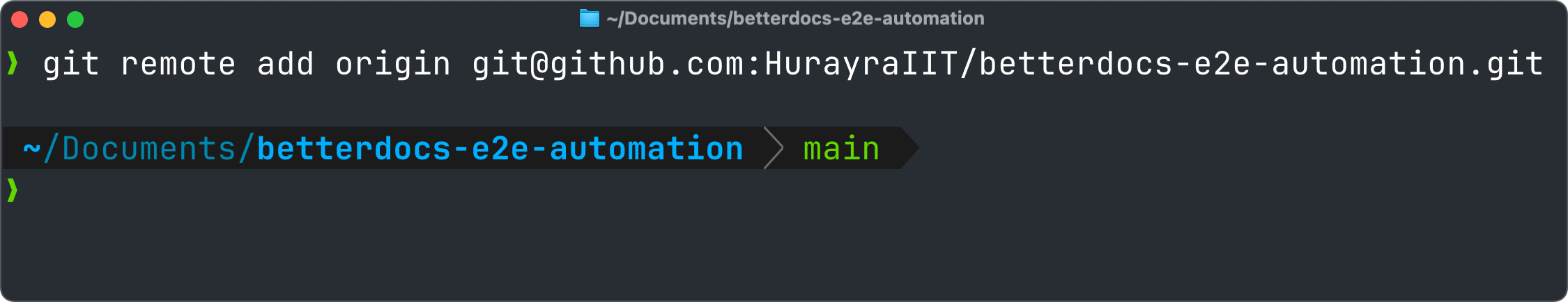
Now go back to the terminal and run the following command:
git remote add origin git@github.com:HurayraIIT/betterdocs-e2e-automation.git
Make sure to replace HurayraIIT with your username.
Finally, push the changes to github:
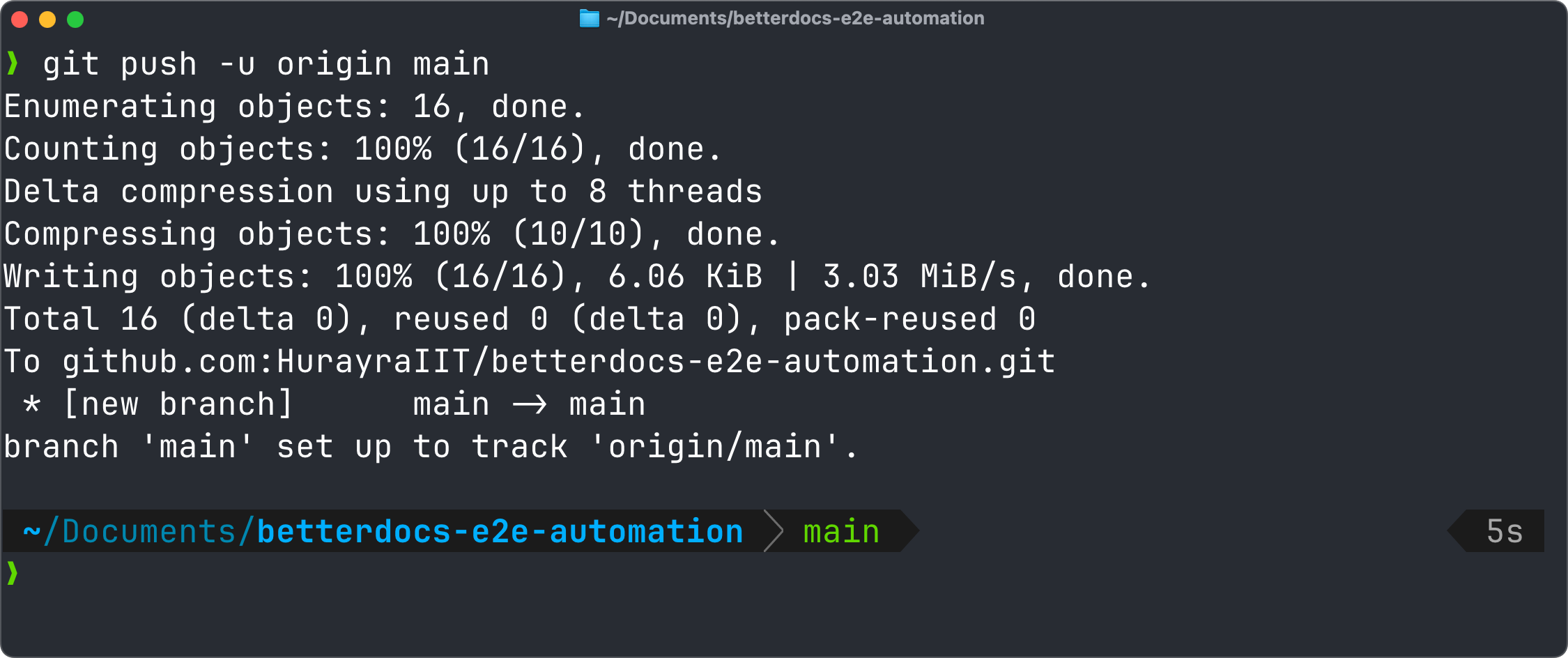
git push -u origin main
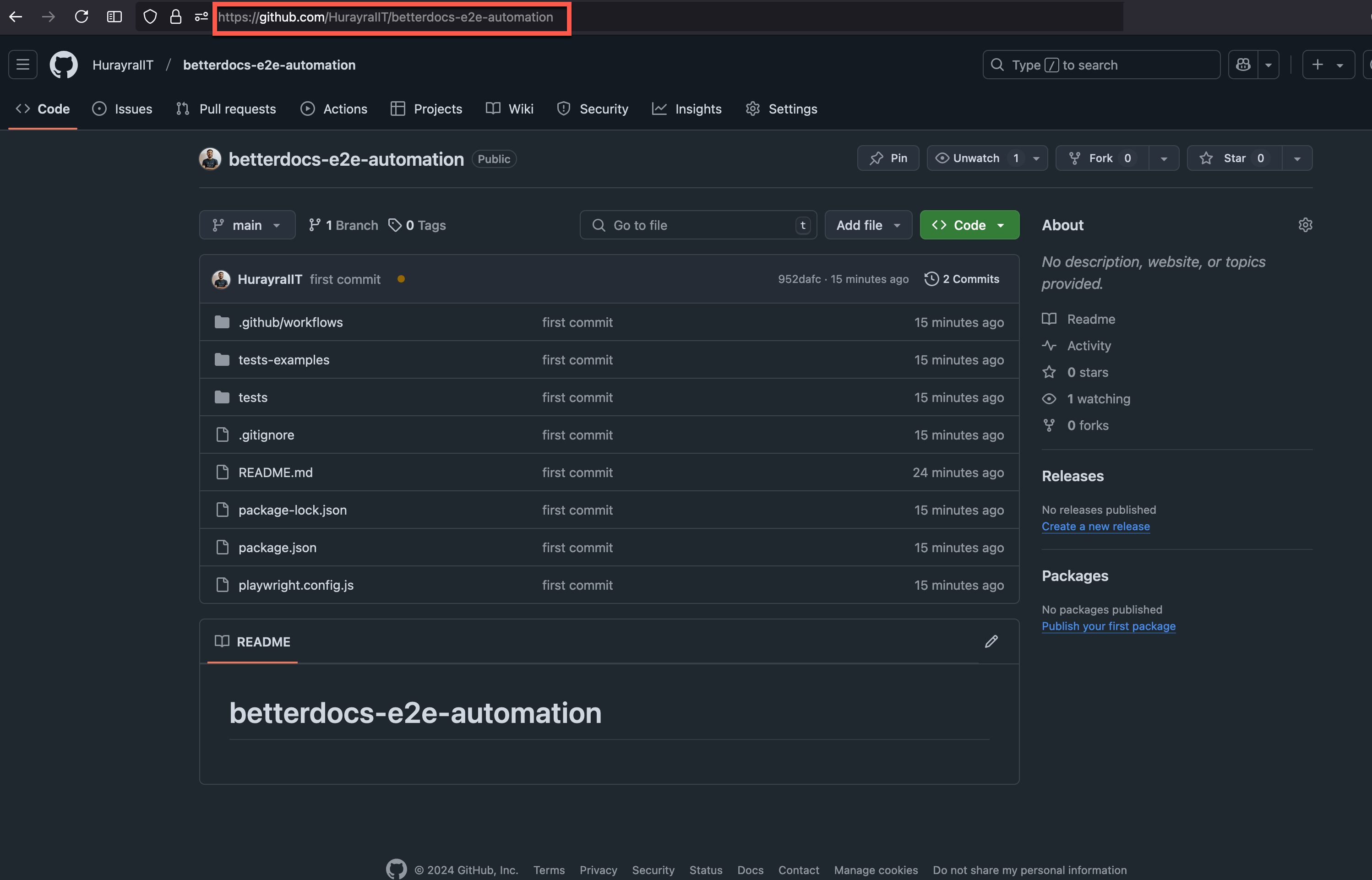
Now visit the Github repository page. You will be able to see the project files in the repository:
https://github.com/HurayraIIT/betterdocs-e2e-automation
Alhamdulillah! You have successfully completed the mission.
Btw, do you want to learn more about how to create and manage users in linux? Follow this article to learn more:

Leave a Reply